Proposing a User-Centred Approach
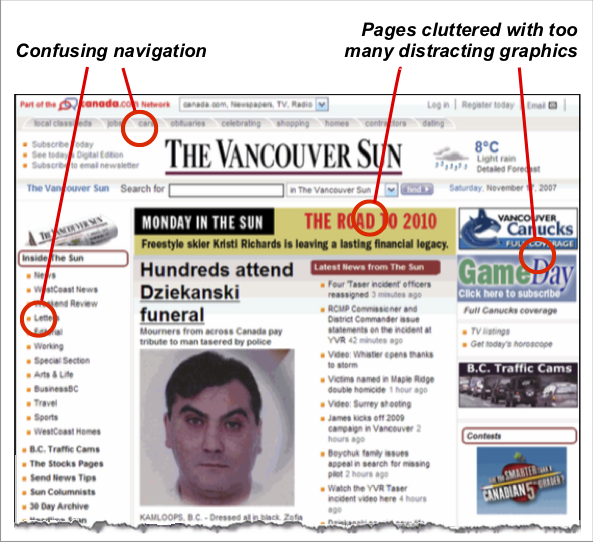
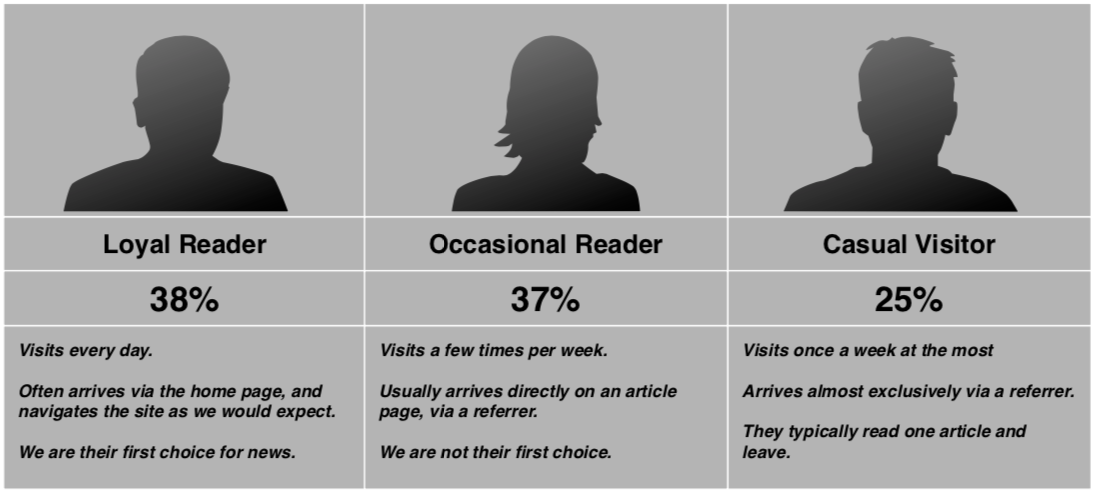
By conducting experiments like the one above, we gathered powerful evidence in favour of a user-centred redesign. Our maxim would be “know your audience,” which meant, consult with actual users in every phase of the project.
1 — In the planning phase, ask, never assume, what is working and not working for users.
2 — Validate design ideas as early as possible, by testing static mock-ups with users.
3 — As confidence grows in the general design direction, build and test light-weight prototypes, to validate ideas that require some interactivity.
4 — Before launching, allow users to preview the beta. Give them time to get used to the new site, and make an effort to address issues they raise.
A change in culture
Our goal was to drive organic growth through loyalty and positive word-of-mouth. It would take more than a sound UX process; we needed to get the entire company on board for a culture change.
In the past, business needs took priority over readers’ wants, needs, and expectations. My UX strategy document was nothing less than a manifesto to change this orientation 180 degrees:
“We will achieve our business objectives by putting users first ... When corporate culture is in conflict with the users’ goals, the culture must change.”
This was a big ask, but the company was ripe for change. I should also say that I had some great allies who used their influence and talent to help align stakeholders behind this new philosophy.
It took a lot of work to get to the starting line. While designing and building the news network was by no means the “easy part” of the project, the real win was the consensus to adopt a user-centred culture, which was an important new direction for the company.
When we relaunched the network six months later, traffic quickly grew 50% year over year. What's more, advertising revenue went up 75%, because we were targetting high-value content more efficiently.