S&P Global Market Intelligence
Product Redesign
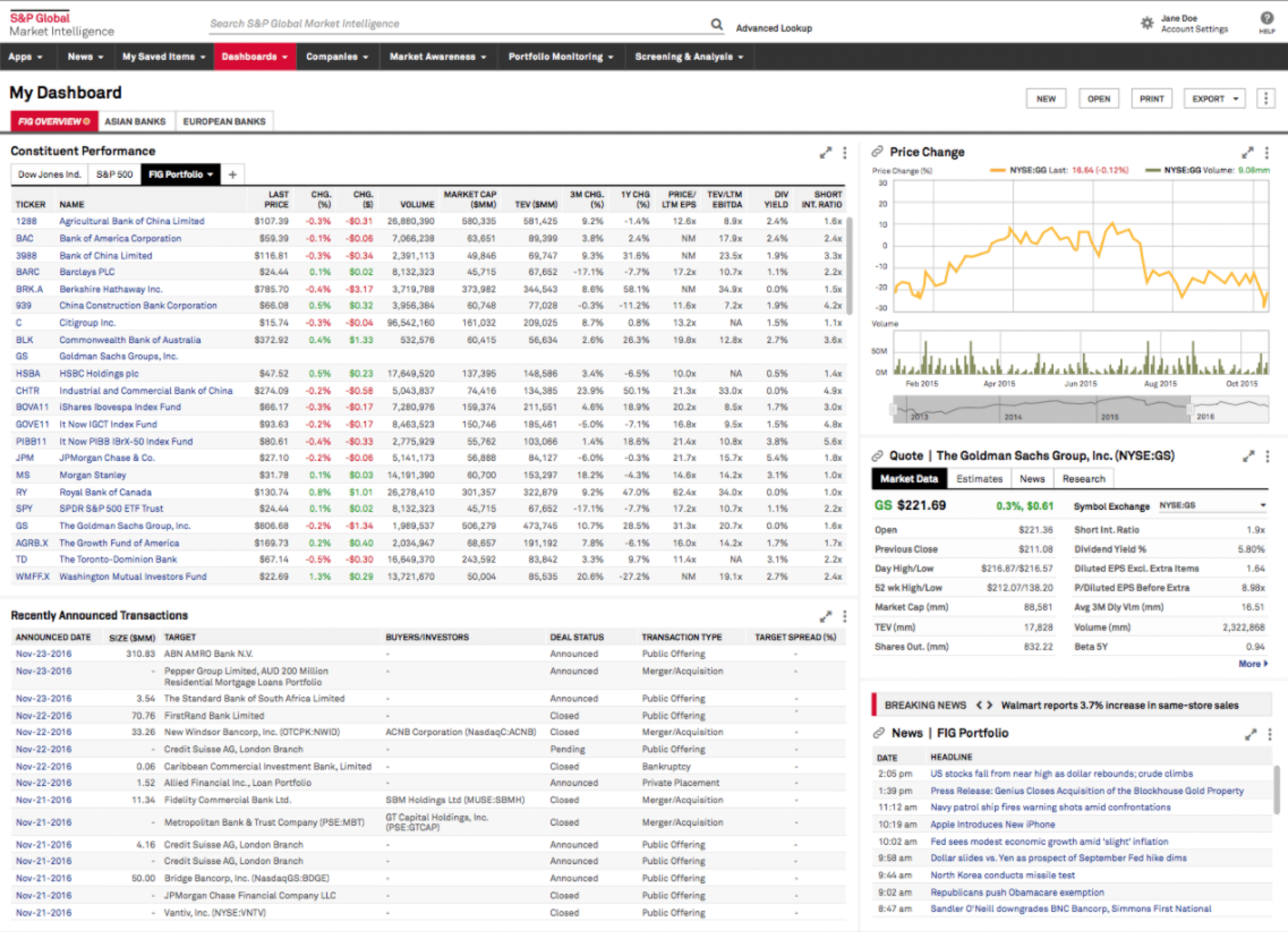
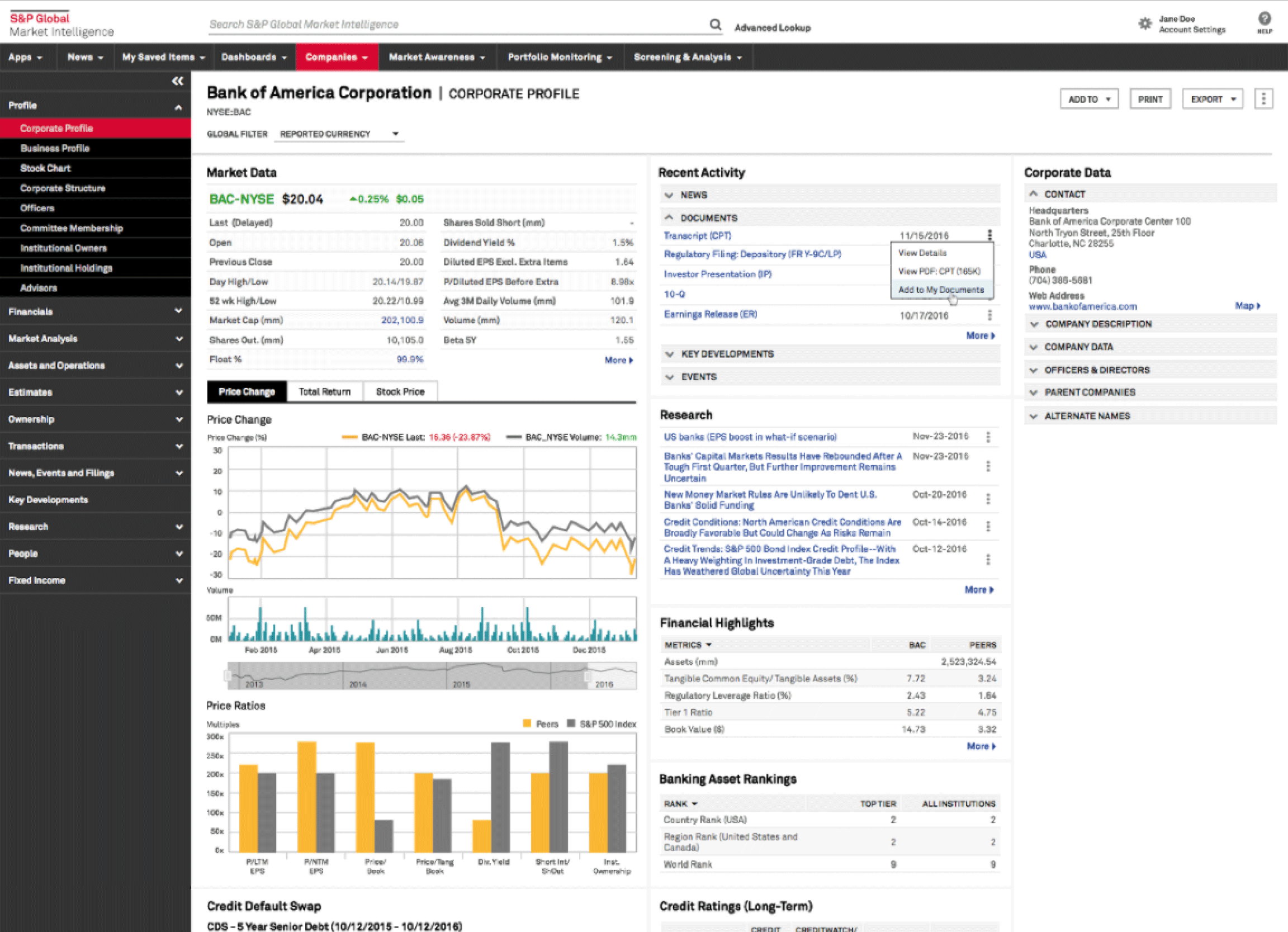
After a merger of companies and products, many teams were brought together to create the new, consolidated Market Intelligence platform.
UX Research
The first step in a large design project is always to gain an understanding of your customers — their context, their relationship with your product, and what they think and feel when they use it.
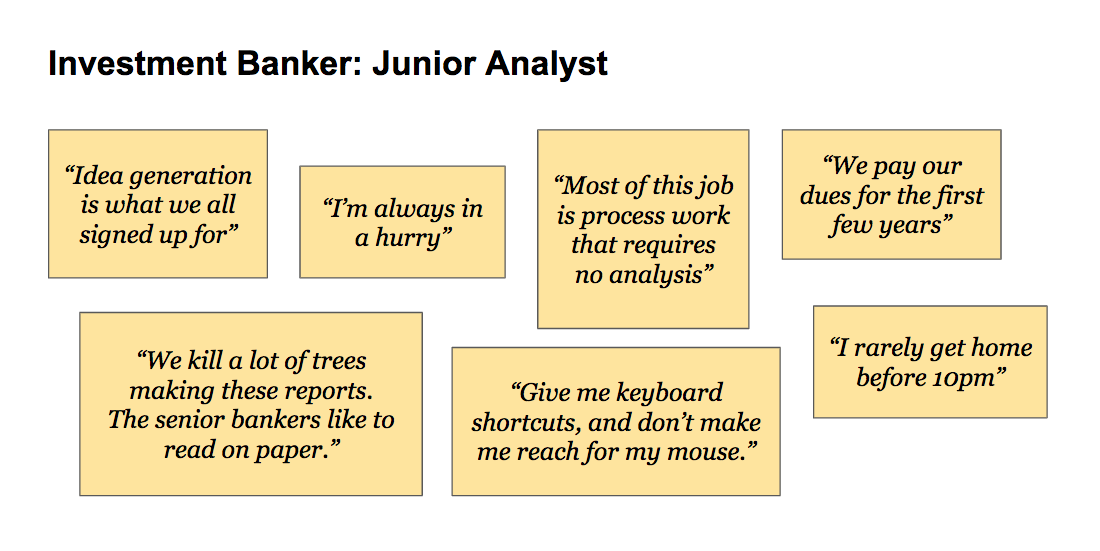
There's really no better way to learn these things than to meet your customers, and talk to them. Our customers were investment bankers, and for this project I personally interviewed about 20 IB's, while also coaching other team members on the interview process.


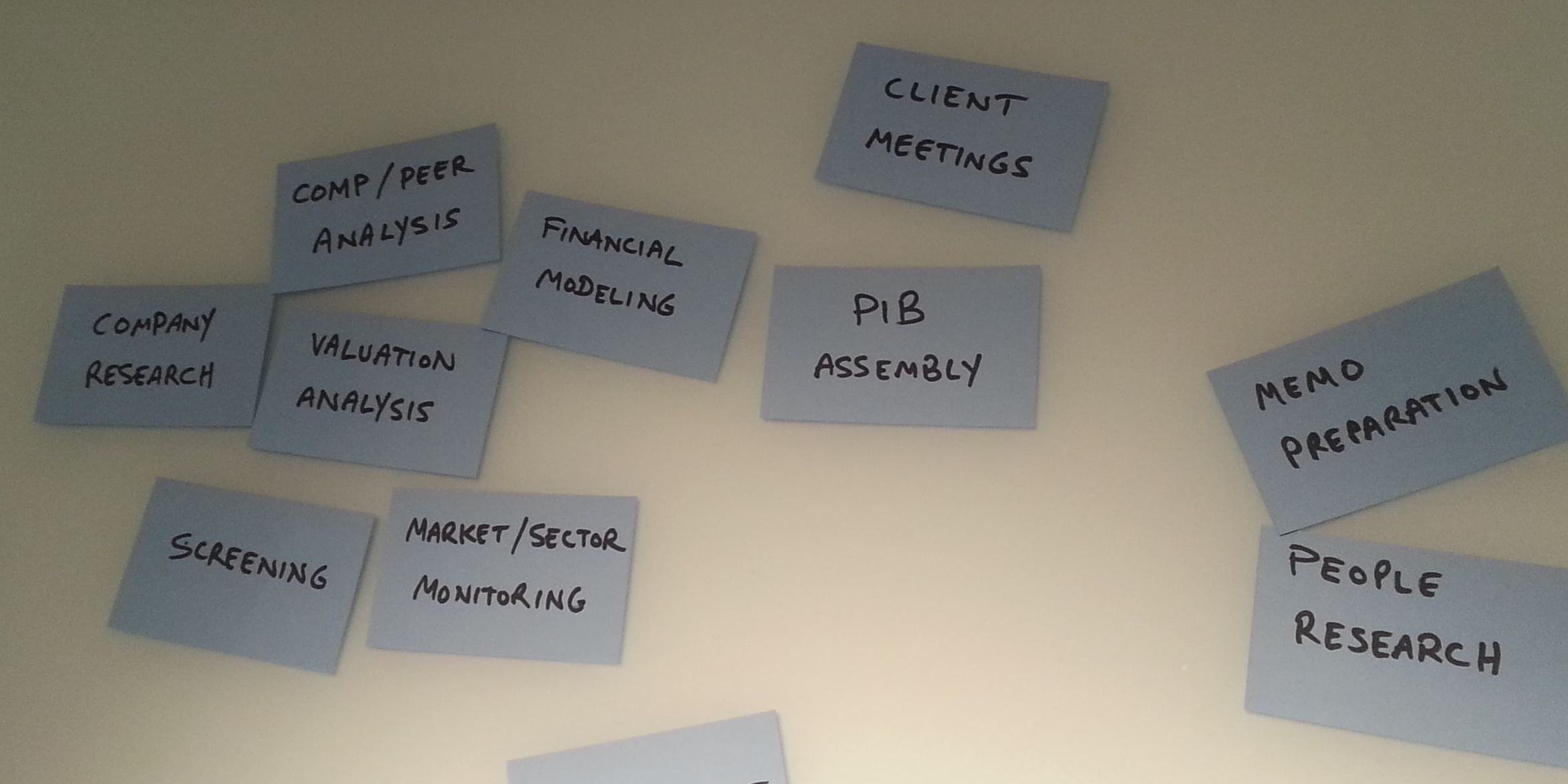
We quickly realized that the junior analysts were the ones spending all day working with the product. They work hard and are always in a hurry. The told us that they often have to use several different products to do their research. They hate this because switching breaks their flow; a different product means a different interface, which means too much thinking about stuff that's not banking!
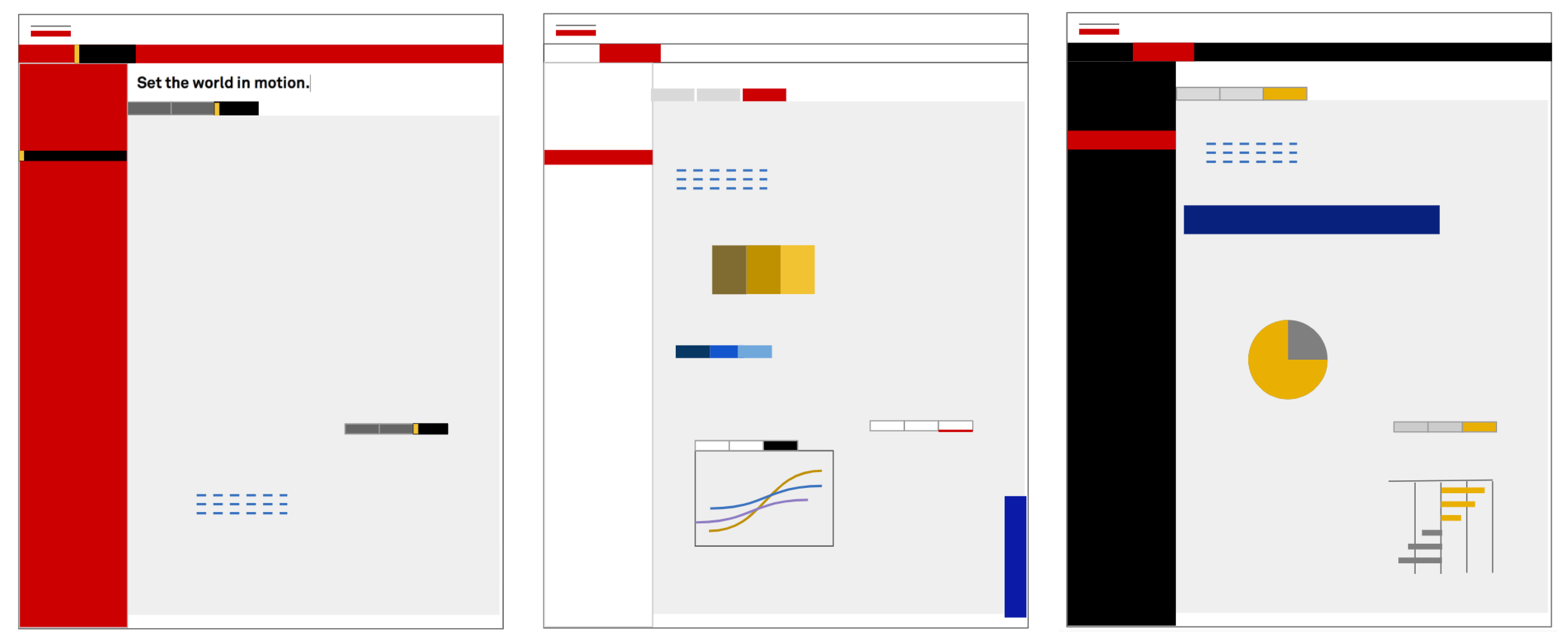
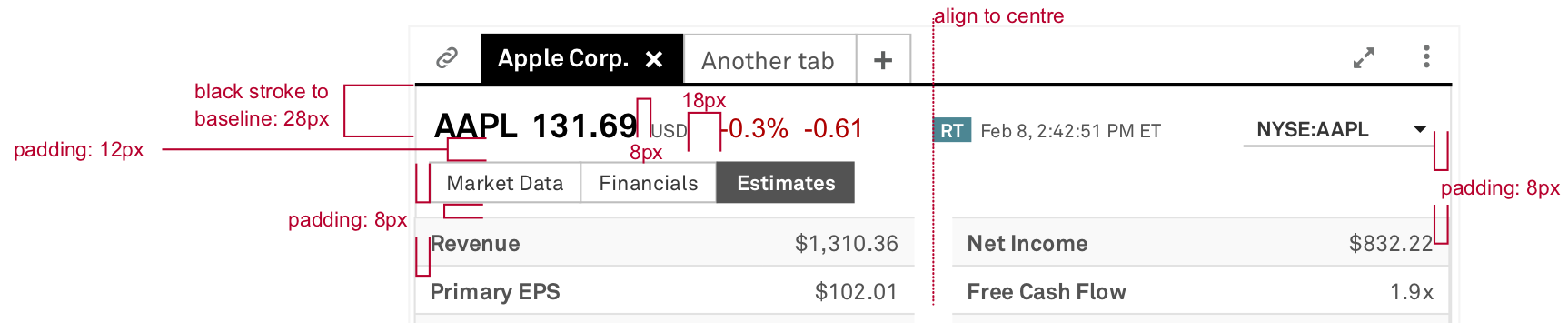
We understood that, in bringing multiple products together, we needed to ensure that they not only looked the same, but behaved the same. That is, they needed unified UX standards.