Iterating Towards Minimalism


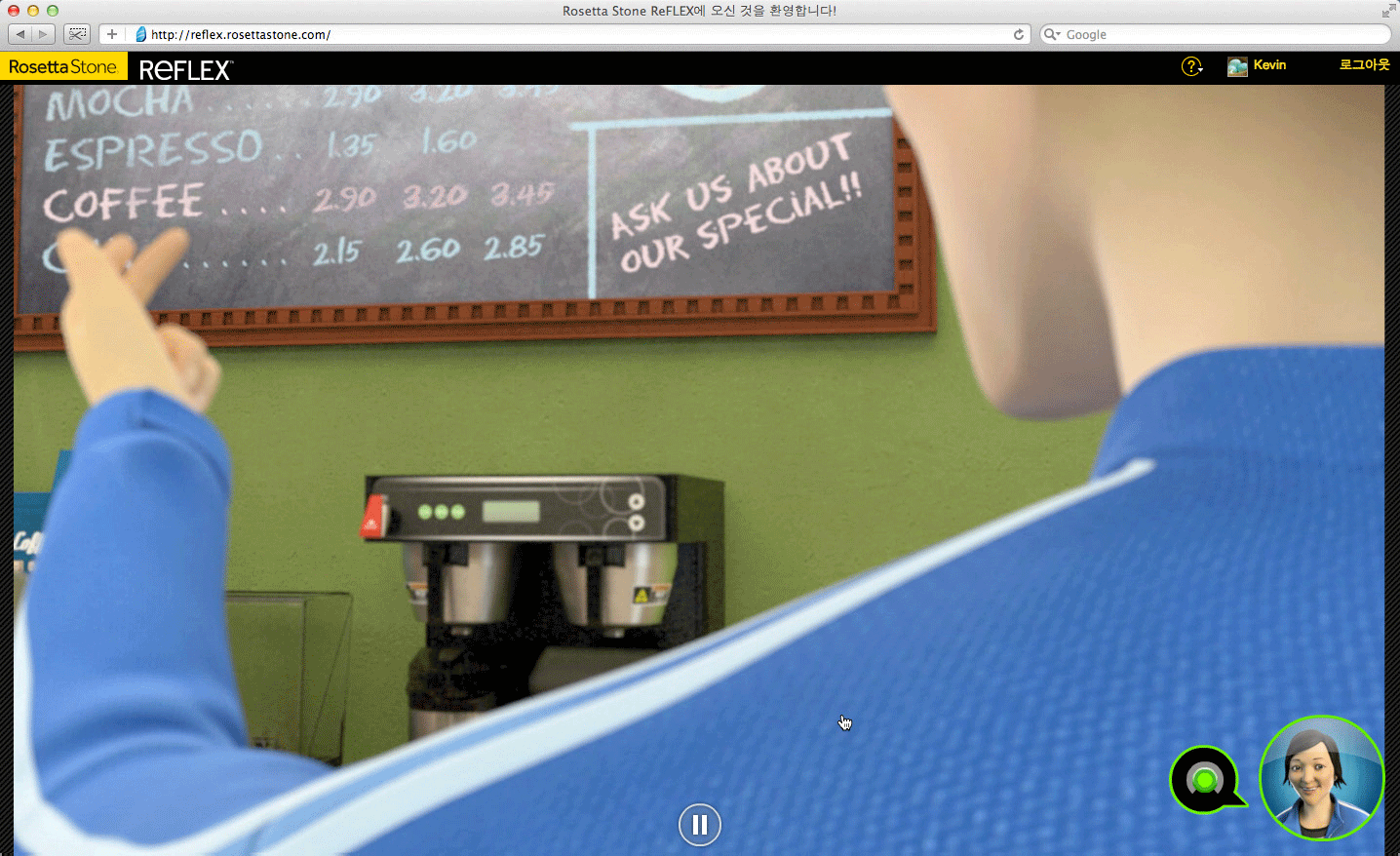
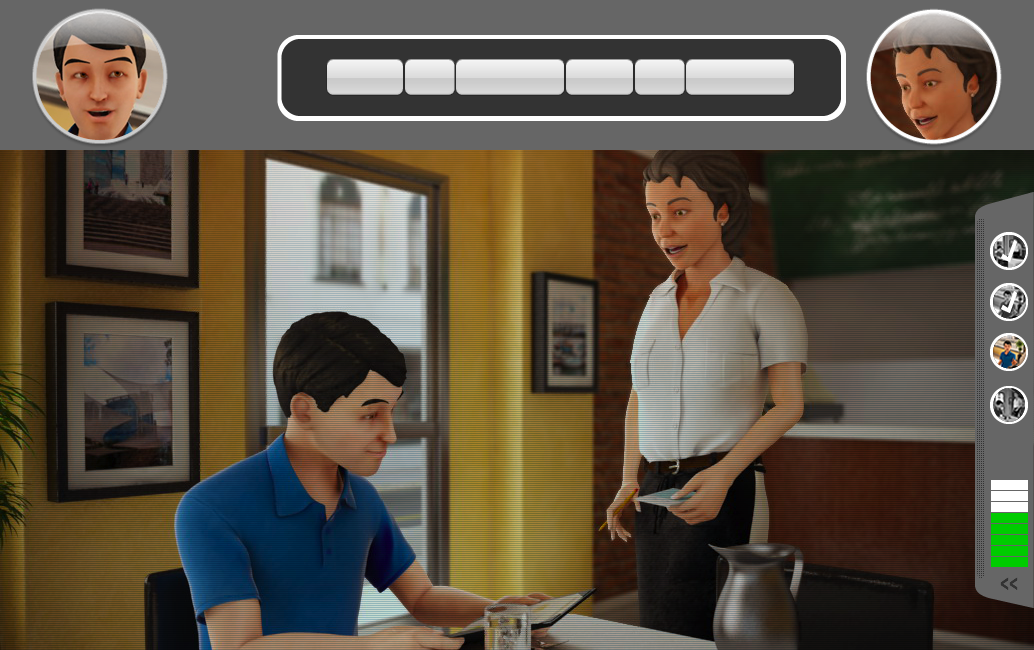
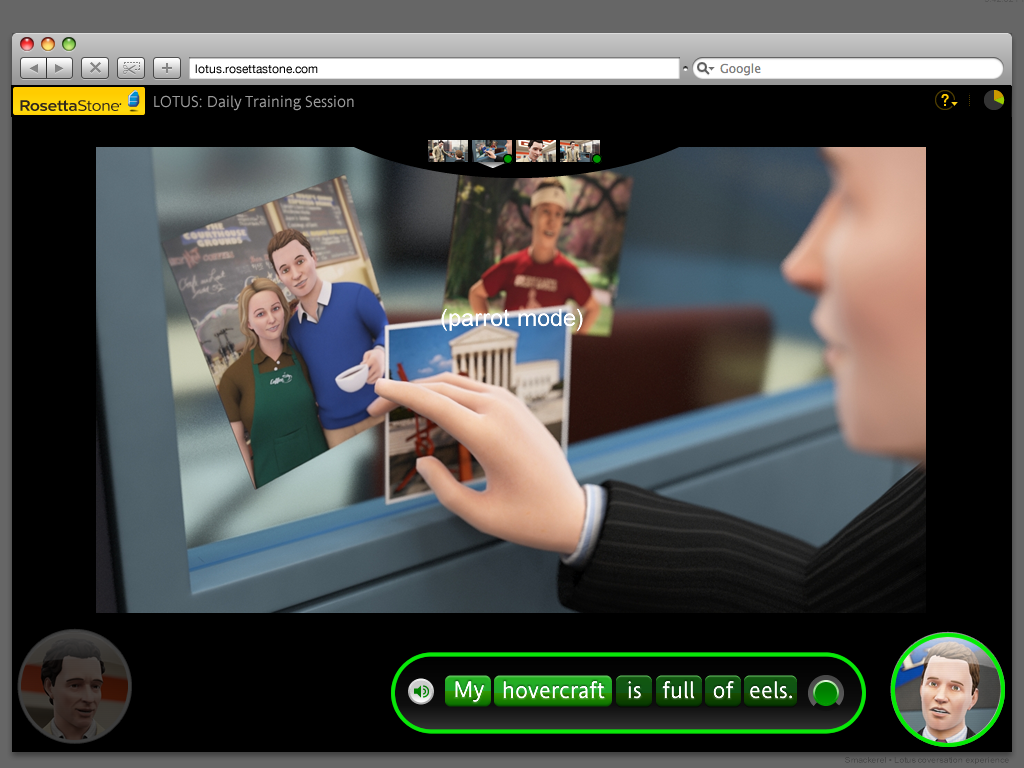
This minimalist approach — patiently stripping away distractions — applied to screen design no less than micro-interactions. In the three screens here, a conversation unit was designed and redesigned, reducing the UI with each iteration.
By the final version, below, most of the graphical UI was removed or merged with the content, and the unit was largely voice driven.